こんにちは。つぶあんです。
今回はblogノウハウ【初心者WordPress】です。
漢字にフリガナあると便利ですよね。
今回は、cocoonテーマを使っている方へフリガナをつけるハウツーです。
実は簡単に付けられます。
つぶあん*ぶろぐは、エックスサーバー・WordPress・cocoonテーマで運営しています。
読めない漢字には、フリガナ欲しい。

「つぶあん*ぶろぐ」の中の日本の古き良きことの記事には難しい漢字が多く出て来て
全然読めない。ごめんね。私も読めない。
と、いう事もあり、見やすく漢字の後に・をつけて、ひらがなやカタカナでフリガナとして書いておりました。
伊弉諾・イザナギ ⇦こんな風に。実際スマホではこの方が見やすい。
ところが、cocoonのブロックエディターでは、この難しい漢字にフリガナが打てます。
伊弉冉 ⇦こんな感じ。でも、この方がまとまり感がある。
ちなみに↑こちらは、ふりがなを太字にしています。
色も変えられます。
伊弉冉 ⇦良いですな。強調できて良い感じ。
では、早速やり方です。
漢字を入力

今回は、「天照大御神」にふりがなをつけます。
ブロックエディターで簡単にできます!
まずは、記事を書いている途中でもどこでも漢字にはフリガナが入れられるという事です。
今回は、天照大御神と漢字を入力し、それにフリガナをつける方法です。
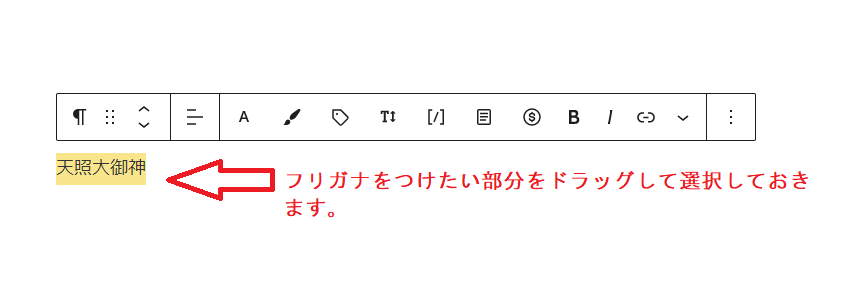
ドラッグして選択


漢字を入力したら、ふりがなを入れたい部分の漢字を①ドラッグして選択します。
ここで、選択の背景色が黄色にならなくても大丈夫ですよ。デフォルトの色は黄色ではなくブルーです。
ブロックエディターを使っていると、左クリックしてカーソルが出ている時や文字を選択している時、
「それをどうしたいん?」
って待ってくれてるバーが出現します。※記号が並んでいる四角の枠で囲ってある部分
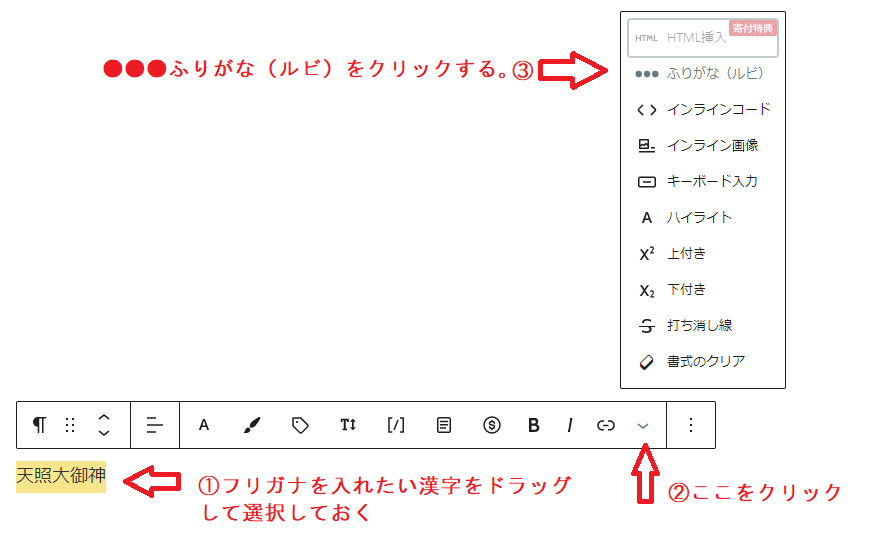
ここより数字を振ってあるので、① ⇨ ② ⇨ ③ と、順番通りに進めて下さい。

フリガナを入れるための機能が入っている右端の方にある② ∨ 部分をクリックします。
ふりがな(ルビ)を入れる
すると、オプションの上の方に●●●という記号につづいてふりがな(ルビ)とあります。
ここをクリックすると、③別窓が登場します。
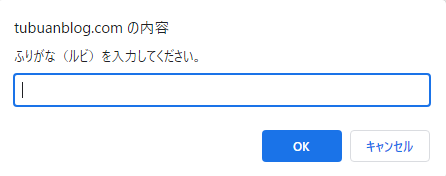
登場した別窓はこちら
⇩

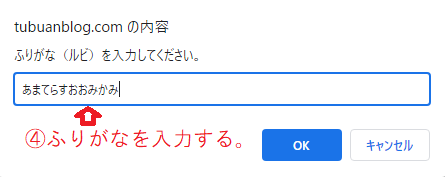
別窓の上にはblog名が出ています。④ここにフリガナを入れます。
ひらがなでもカタカナでもどちらでもOK!

ここでは、ひらがなで
「あまてらすおおみかみ」
と入れました。
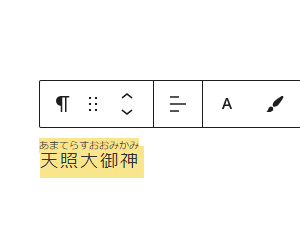
できあがり

すると?

漢字にふりがなが付きました!
以上です。簡単でしたね♪
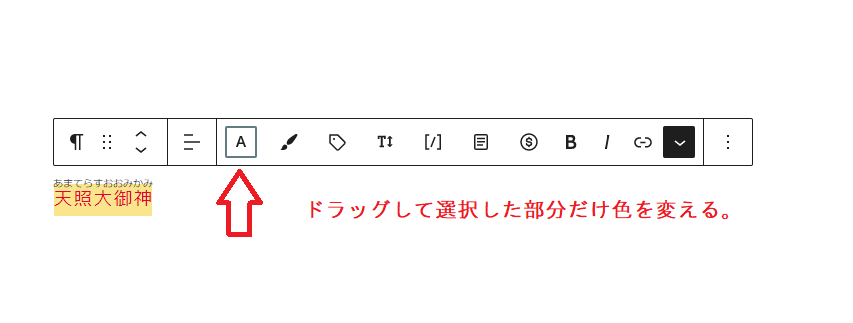
その他の装飾
文字の装飾もドラッグして選択 ➡ 機能を選ぶでできます。
色を付ける場合 ⇩

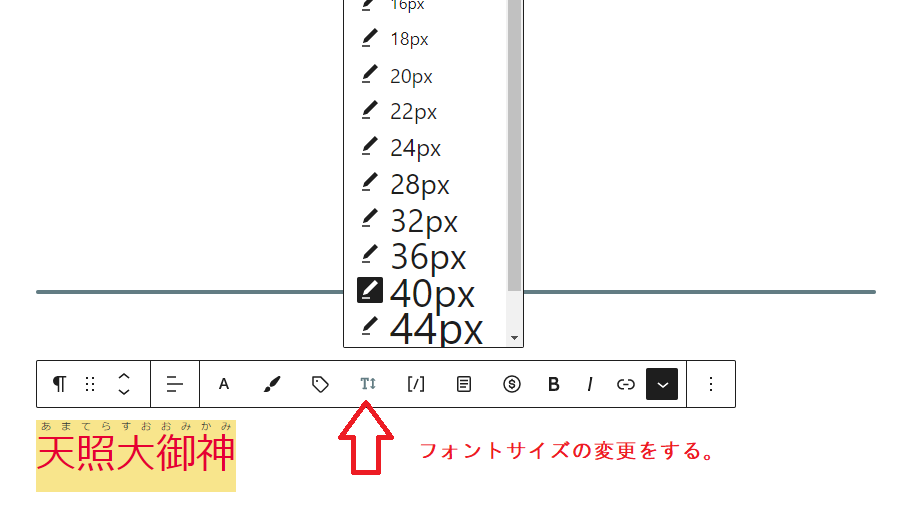
フォントサイズを変える場合も ⇩

調子に乗って40PXにしてみました。(笑)
この場合、サイズの変更は、漢字部分だけでOKですよ!
それに伴ってフリガナ部分は勝手に合わせてくれます。
まとめ

今回は、cocoonテーマ仕様のblogでブロックエディターを使って漢字のふりがなを入れる方法について書いて来ました。
便利な機能ですよね!
いろんなことができるので、徐々に使えるようになったら記事も見やすくなりますね。
どうしても、慣れたものばかり使ってしまうのですが。
研究は怠らず、これからも追及して行きたいと思います♪
つぶあん



コメント