今回はこのブログの顔ともいえるヘッダーに自作の画像設定に挑戦してみました。
そのことを順を追って備忘録として記事にしています。
ヘッダーに自作の画像を設定する様々な方法が有ると思いますが、今回私が設定した方法も簡単にできたので是非参考にしてくださいね!
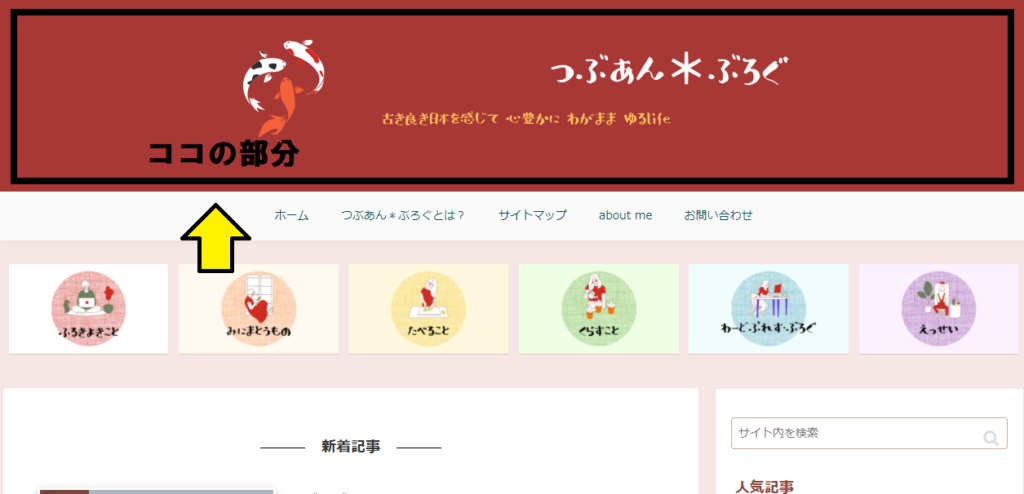
ヘッダー
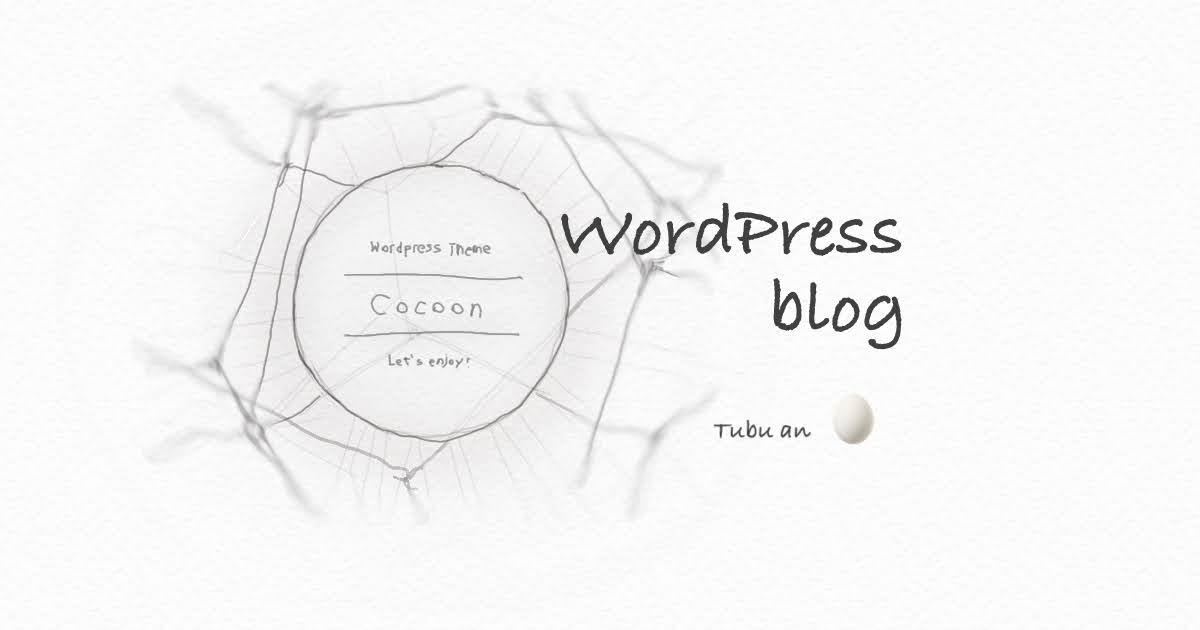
ヘッダーとは、黄色い矢印の指している黒い四角で囲った部分の場所の事です。↓

上の画像はすでにヘッダーが入った状態の物です。
今回は、日本の色らしいものにしました。
このヘッダー画像は、”Canva”で作成したものです。
画像

こちらの画像を用意しました。画像の大きさは、960×200で作成してあります。画像がぼけてしまう場合は、大きくしても同じ比率なら大丈夫です。
ヘッダーいっぱいに文字を入れてしまうと、モバイルで切れるという事もあり、いろいろ試した結果、この大きさがきれいに収まると思います。
この時、ヘッダー全体のカラーコードを控えておいて下さいね。
この画面で言うところの、画像全体の背景に使っているカラー。
鮮やかな赤い色の部分です。
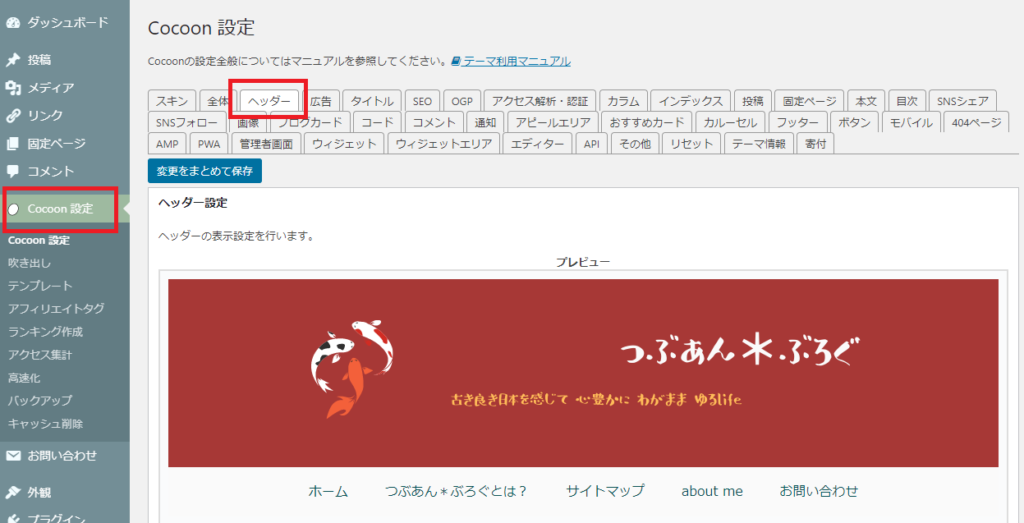
設定方法
ワードプレスの cocoon 設定画面を開きます。
下記の画像は、ヘッダーの設定画面です。

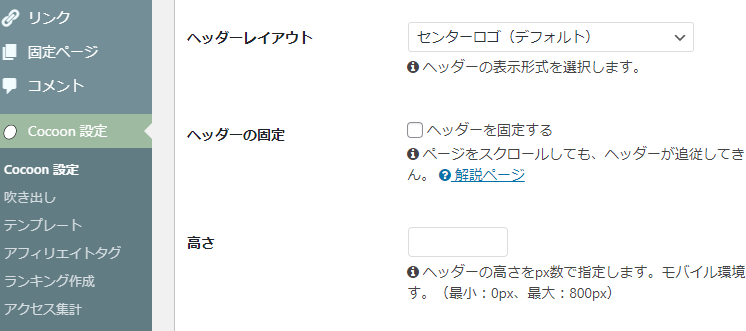
ヘッダーレイアウト

ヘッダーのレイアウトはデフォルトのセンターロゴです。
固定の部分は、設定するだけなら必要ありませんが、チェックを入れるとスクロールしてもヘッダーが追いかけてくる設定です。
特に必要ないので今回はチェックは入れません。
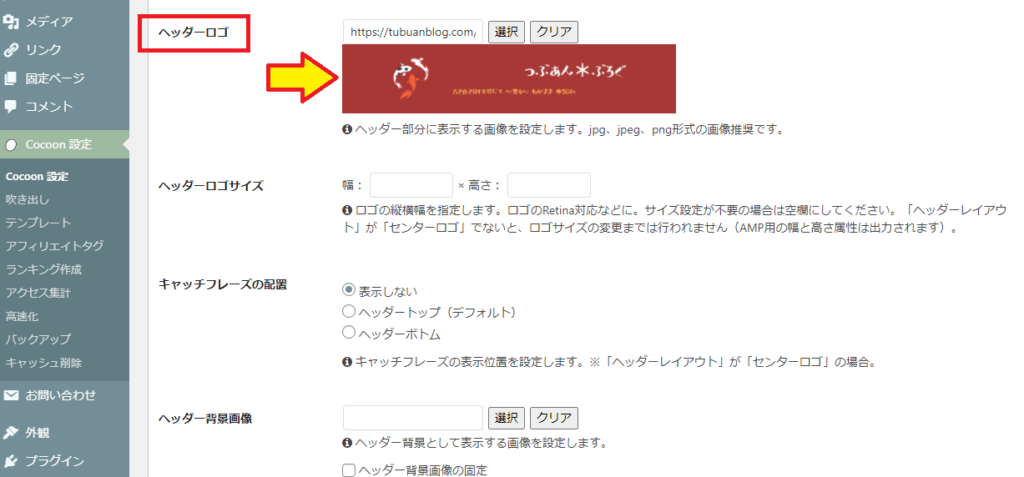
画像を入れる部分
画像を入れられる部分は2か所ありますが、入れるのはヘッダーロゴという場所です。

下の方にヘッダー背景画像と言う部分がありますが、今回、背景にはカラーコードを入力するだけなので何も入れません。
※cocoon設定画面で、ヘッダー画像を設定する際、ヘッダーロゴとヘッダー背景画像のどちらか2箇所、どちらに入れてもでもヘッダー画像は表示されますが、画像を背景画像に入れずにヘッダーロゴに入れる理由があります。
通常ほとんどのHPが、タイトルロゴをクリックしてホームページに戻るようになっています。
その仕組みを維持するためにヘッダーロゴに画像を入れます。
背景画像の方を選んだ場合は、ヘッダーの画像上にデフォルトのロゴ文字が表示されるのでWordPressの設定からロゴ文字は消せますが、ロゴ設定が無い状態になりますのでクリックしてもホームに戻らなくなります。
ロゴエリア
ロゴ画像だけの状態だと周りはデフォルトカラー背景になります。

↑背景色が未入力のヘッダー画面はこんな感じ。黄色の矢印の部分がcocoonのスキンの設定のデフォルトのままになっています。
この時、ヘッダーロゴ周りに影が付いていると思います。
その影を消すCSSを貼っておきますね!
設定の外観から入って、テーマエディターに入力する方法でロゴエリアの影が消えます。
※重要 テーマエディターに入力する際は今入っているものは消さずに一番下段の次からそのまま改行をして、その下にコピペして貼り付けてください。
間違って消してしまったりしないように失敗する恐れがある方は、今入っている物をいったんメモにコピペするなど必ずバックアップ取っておいてくださいね!
/***ヘッダーロゴエリア画像周りの影を無くす***/
.logo-header img{
box-shadow: 0 0px 0px rgba(0, 0, 0, 0);
}
上のcssをコピペして更新するだけでロゴエリアの影は消えますのでお試しください!
次に、デフォルトカラーの部分にヘッダー全体色と同じカラーコードを入れて、ヘッダー画像と一体化させます。
赤枠で囲ってあるヘッダー色(ロゴ部)の色を選択を押して横に出た四角の部分に#〇〇〇〇〇〇と、最初に書いたヘッダーと同じ色のカラーコード6桁の数字を入力します。

出来上がりは↓

モバイル画面

こちらの画像はiPhone11の物です。
モバイル画面は、このようにきっちり綺麗に収まっています。
上下がカットされてしまうような場合は、ヘッダー設定のモバイルの高さを入力できるようになっているので、そちらで端末に合わせてみて下さい。
こちらの画像では、設定はデフォルトのままです。
良く見ると、ヘッダーの左右が短くなっているのが分かります。
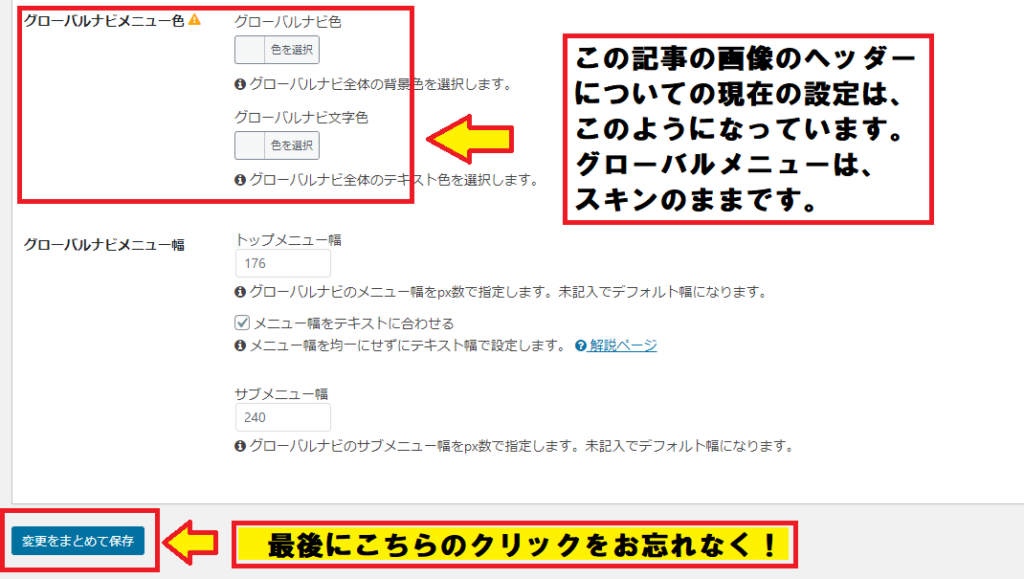
グローバルメニュー

追加でこのブログで表示されているグローバルメニューの設定も書いておきますね。赤枠の部分。
今回の場合、グローバルメニューはメニュー幅をテキストに合わせるの部分のチエックマークの入力のみです。
カラー設定についてはスキンを使用中なので、デフォルトカラーのままです。
ヘッダーと一体化する雰囲気でグローバルメニューを入れたい場合は、同じカラーコードを入れて文字色も選んでもいいですね!
その場合は、文字が読みやすい配色の組み合わせにすればOKです。
グローバルメニュー内だけのカラーコード入力なので設定しやすいと思います!

グローバルメニュー幅に数字が入っていますが、チェックが優先されましたので前回入力したままになっています。
今回の使用スキン
こちらのヘッダー使用時にcocoonテーマで使用しているスキンはこちらです。
Fuwari-海老茶(エビチャ)作者はアオイさんです。

cocoonテーマを使用しているので、スキンの変更は簡単です。
インデックスの画面で確認して、スキンを選んだら更新するだけ。
スキン確認の画面でヘッダーも確認できるので嬉しいですね!
まとめ
ここまで画像盛りだくさんでお伝えしてきました。
960×200の画像を用意したらOKです。
1.ヘッダーレイアウトはセンターロゴ・デフォルトにする。
2.ヘッダーロゴに画像を入れる。
3.ヘッダー色(ロゴ部)にヘッダー背景と同じカラーコードを入れる。
4.キャッチフレーズの配置は表示しないにチェック
これでヘッダー画像は設定完了です。
付け加えてグローバルメニューも記載しましたが、こちらはお好みで♪
以上がcocoonならではのヘッダーの設定の仕方でした。
ヘッダー画像を自作して、自分のブログの顔にしたい。こんな希望をかなえてみて下さい。
もちろん、今回は大きさが960×200の物に限っての説明でしたが、Canvaで作る場合ヘッダーというスタイルを選ぶと、最初から無料で使える960×200のヘッダーの物が沢山揃っていますので、自作ヘッダーデビューに挑戦するならお勧めです!
更に、cocoon設定だけではできないメインカラムの背景色を変えたいときはこちらも参考にしてみて下さい。
できることがどんどん増えてくるとブログに愛着がわき記事作成も楽しくなると思います。
記事作成をもちろんメインに!
更にブログを自分好みにできるといいですね!
初心者つぶあんのWordPress blog成長記録でした。
最後まで読んでくださりありがとうございました。
つぶあん





コメント