今回はcocoonテーマに使えるヘッダーをどうやって作っているかを紹介します。
利用しているのはCanvaというサイトです。
Canvaは簡単に素敵な画像が無料で作れるのでWordPressではお馴染みですね!
私のCanva歴はPC版はまだ1ヶ月未満ですが、スマホアプリではアンドロイドもiosも合わせて2年以上愛用中です。職場でメルマガを作っていたことがこんな風に役に立つ時が来るなんて!という感じです。
つぶあん*ぶろぐは、エックスサーバー・WordPress・cocoonテーマで運営しています。
作ってみよう

Canvaにログインします。初めての方は、Canvaフリーで登録を済ませて下さいね!
Gmailをお持ちの方は、Googleアカウントで新規登録できます。
好きなサイズで

今回作るヘッダーは、WordPressを使っている場合を想定して作ってみます。
サイズが同じでOKならどこのヘッダーでも使えます。
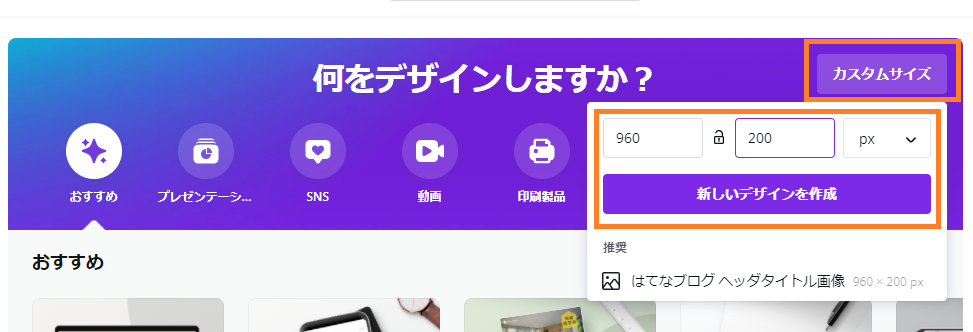
サイズを960×200で作りたいので画面のオレンジの四角で囲った部分にあらかじめ数字を入力します。
なぜなら、このサイズヘッダーに多いサイズだからなんです。もちろん、他のサイズでも作れますよ!
数字を入力したら、新しいデザインを作成をクリックします。
※pcとアプリでは、見え方(表示)が異なるので注意して下さいね。
これから、デザインを作成→カスタム で作ります。
カスタマイズ

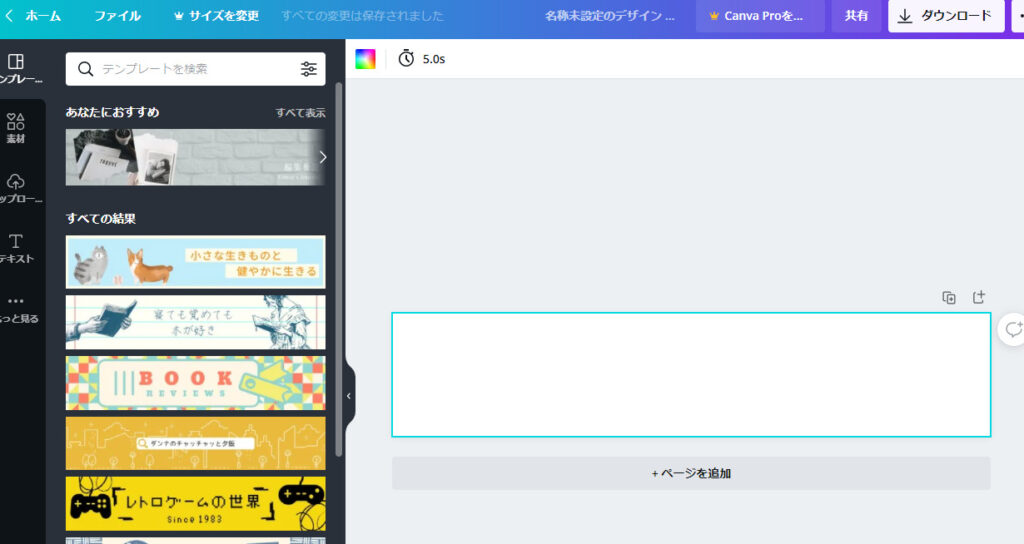
するとこのような白紙のヘッダー画面が出ます。
これが、ヘッダーの無地の台紙になります。ここにカラーや素材を配置していきます。
この時、左の列に参考になるサンプルが沢山出てきますので、白紙から作るよりもサンプルを利用したい場合は
そちらから出来上がった画像を選択することもできます。
使用する場合は、そのままではなく手を加えてオリジナルにすることをお勧めします。
オリジナルにすれば商用利用可能です。
色を付ける

では、ここからカスタマイズしていきます。
背景を決めます。
この土台になる部分には写真も入れられますが、今回はカラー選択していきます。
もし、背景に写真を入れたい場合は、下記の素材を配置の部分を先にどうぞ♪
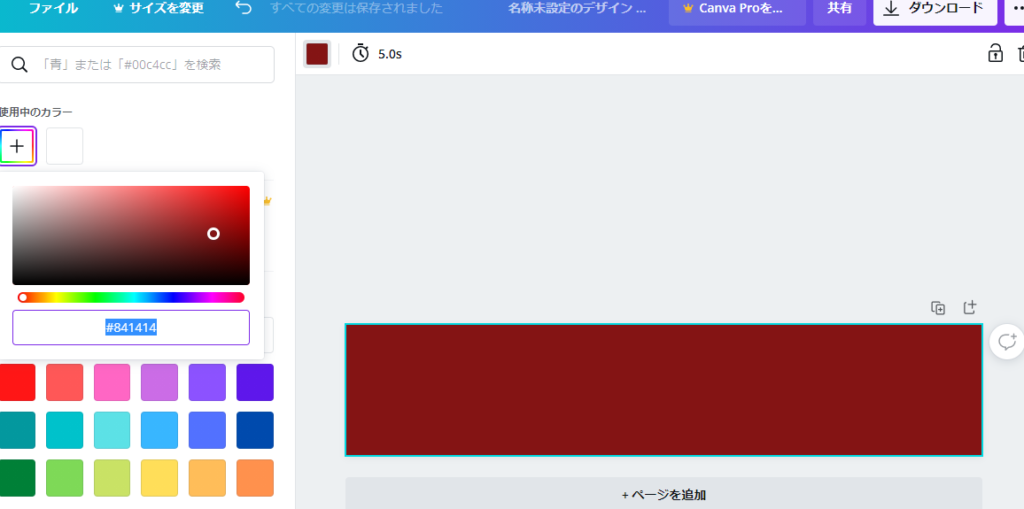
真っ白の台紙に色をつけましょう。
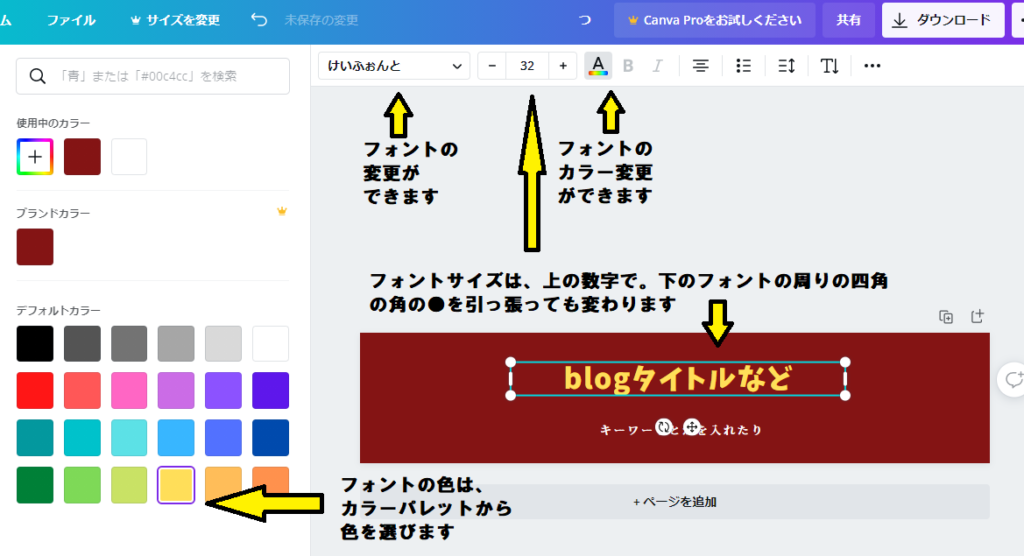
画面中央やや左上の四角のレインボーカラーの部分がカラー変更の設定の入り口です。(上の画像で言うとすでに選択済なので、正方形の赤茶色になった部分です。)
カラーパレットから色を選んでもいいですし、微妙な色を選びたい場合は、+マークの出ているカラータイルを選ぶと、濃淡の選択ができます。
では、今回は赤茶色を選びました。
この時にカラーコードを見ることができます。
ブログのカラー設定をヘッダーに合わせて統一感を出したいときは、このカラーコードを控えておくことをお勧めします。
尚、Canvaは画像を削除しない限り自動でバックアップしてくれるので、後でログインしてから確認することも可能です。
テキスト入力

次にテキスト(文字)を入力しましょう。
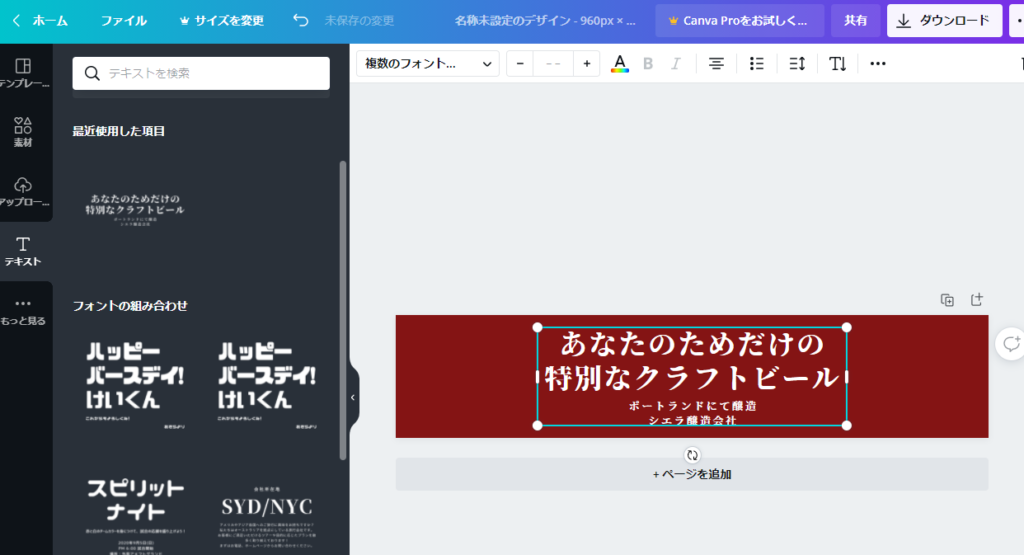
画面左側の素材を選ぶ場所にあるテキストから出来上がったものを選んで配置する方法です。
特にこだわらず選んでいいですよ!後からカスタマイズできます。
配置してそのまま使う場合は何もしなくても良いのですが、テキストから選んだものは、上下の文字がグループ化されています。
文字列や、場所を変えたい場合は、そのグループを解除しなくてはいけません。
その場合は、グループ化されているテキストを選択し青で囲まれた状態にしたうえで、上の白いライン上にある右端の…から入って開いたタブからグループ解除を選択してください。
そうすることでテキストのグループが離れてバラバラになり、それぞれが単独での配置移動が可能になります。
テキストのサイズを変える

テキストのサイズや、フォントの種類、カラーも自由に変更できます。
好きな設定をして完成させてくださいね!
かなり細かくカスタマイズができるようになっているので、あちこち触ってみて下さい。
失敗しても上の左側にある矢印「←」で何度でもやり直しできます。※下の画像では、サイズを変更の右側の矢印です。
下に説明画像を用意しました。
テキストの細かいカスタマイズ

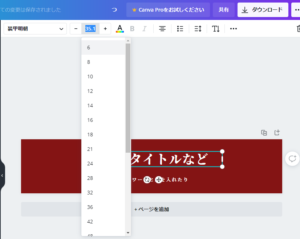
テキストのフォントを選んだり、カラーを選んだりする場合は、上の項目をクリックすると、左に分かりやすく出てきてくれます。
サイズを変えるときは、画像に32とある部分にそのまま数字も入力できます。
素材を配置

素材を使ってみましょう。
画像ではネコで検索して、更にグラフィックを選びイラストを使ってみることにしました。
※グラフィックなどの画像は、画像そのもののカラー配色も変更できます。↑の説明画像を見てもらうと分かりますが、グラフィックのネコを選択中は、ネコに使っているカラーが上に出ているのが分かりますか?黄色を触れば黄色の部分のカラーの変更が出来ます。黄色のネコちゃんを黒ネコにも出来るわけです。
オレンジ色で囲ってある部分の素材は、Canvaから選べる無料と有料の素材です。
画像に何もアイコンが付いていないものは無料で使えます。
背景や、画面上に写真を使いたい場合は、Canvaの素材の中にある物か、自身で用意したものも使えます。
自分の画像を使う場合は、素材の下のアップロードから取り込むことができます。
アップロードを押して、PCの中に保存してある画像から選んで、データが表示されたら選択してください。
写真をクリックすると作成中の画面に飛びますので、その後カスタマイズしていってください。
いずれもクリックすると作成中の画面に飛ぶを繰り返します。
画像は単純に選択する順番で上に重なっていきます。
背景に使いたい場合は、最初に画像を設定してからテキストなどを配置していく方が簡単ですが、配置してしまってからでも入れ替えはできます。
後で選択した画像を背面に配置したい場合は、…から入って配置の項目から前後の入れ替えができます。
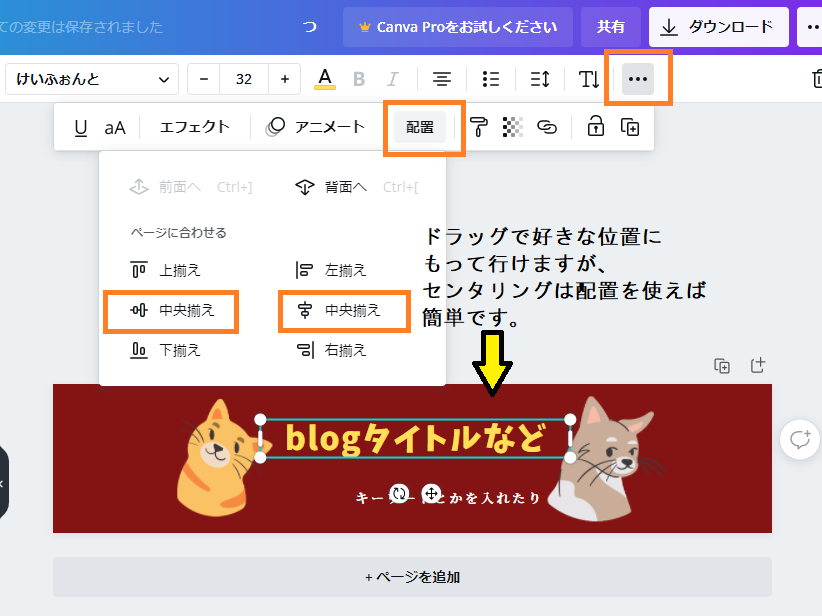
画像や文字の重なりの修正・前後の入れ替え・位置を決定する

動かす項目を選んでください。
上の画像のように、青い色で囲まれている部分に対して動かすことができます。
文字に画像がかぶってみえなくなってしまう場合などは、画像や文字も前後の入れ替えができます。
その動かしたいものを選択し、青い色の囲み枠が付いたら、…から入って配置を選び、重なっている物を前に持ってくるのか、背面へもっていくのか選んでクリックすると重なっていたものが入れ替わります。
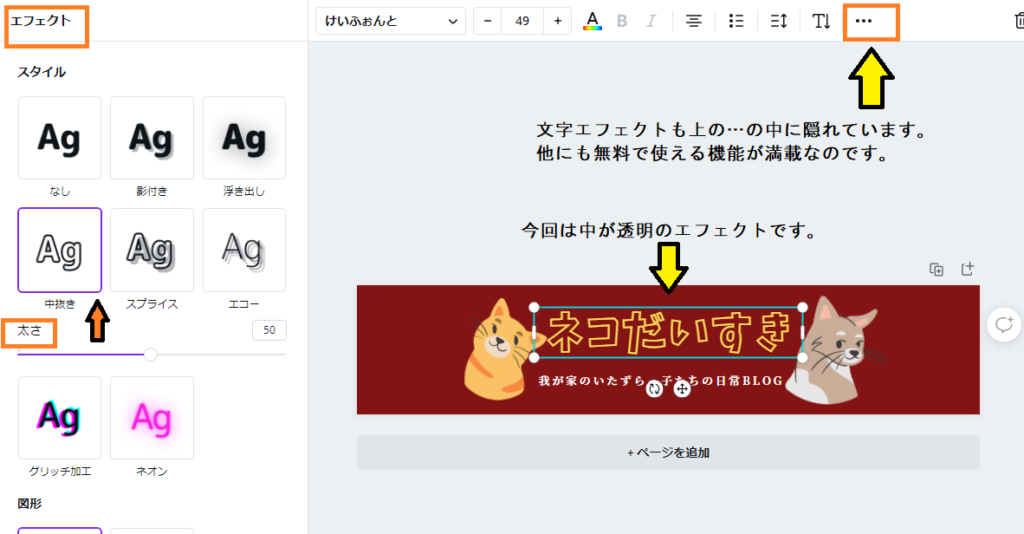
文字にエフェクト

飾り文字にすることができます。背景やカラーとの組み合わせでオリジナリティあふれるものも期待できますね!
カスタマイズは、編集したい箇所を選ぶ ➡ 青く囲まれる ➡ 直接編集・項目を開いて選ぶ ➡ 編集選択・決定 ➡ 出来上がり の繰り返しです。
出来上がり

可愛いペットblogのタイトルヘッダーが出来上がりました!
今回は写真は何にも使っていませんが、可愛いイラストが良く映えたヘッダーの完成です。
画像には映っていませんが、ダウンロードを選択する場所がCanvaの右上にあります。
ダウンロードをクリックして、保存する拡張子(PNG,ipg,PDF)を選び、濃紫色のダウンロードをもう一度クリックします。
これで終了です。
パソコンのダウンロードに画像が保存されましたので確認してみて下さいね!
まとめ
今回は、Canvaを利用してヘッダー作成に挑戦してみました。
こんなかわいいヘッダーが簡単にできましたね!
慣れてくるともっと凝ったものもできますが、シンプルな物もとってもおしゃれに作れるのがCanvaなんです。
私自身は、職場のメルマガやInstagram用にこちらのCanvaのモバイル用アプリをずっと利用させていただいています。
PC版では更にカスタマイズの幅も広がっていると思います。
有料版になると、無料のアプリをあちこち行き来しなくてもCanvaだけで様々なカスタムが可能です。
これからもこのブログでできることを紹介していきます。
また是非お立ち寄りください。
50代だけど、できることは無限大です!
沢山覚えて楽しみたい!
まだまだ伸びしろがいっぱいの・・・つぶあんでした!




コメント