こんにちは。つぶあんです。
今回は、私の大好きなblogデザイン関連です。
今日の備忘録記事は、背景のリニューアル。
cocoon設定だけでは変更できない部分にもチャレンジです。
つぶあん*ぶろぐは、エックスサーバー・WordPress・cocoonテーマで運営しています。
blogデザインをプチリニューアル
cocoonのテーマの背景を好きな色に変えてみようと思いプチリニューアルしてみました。

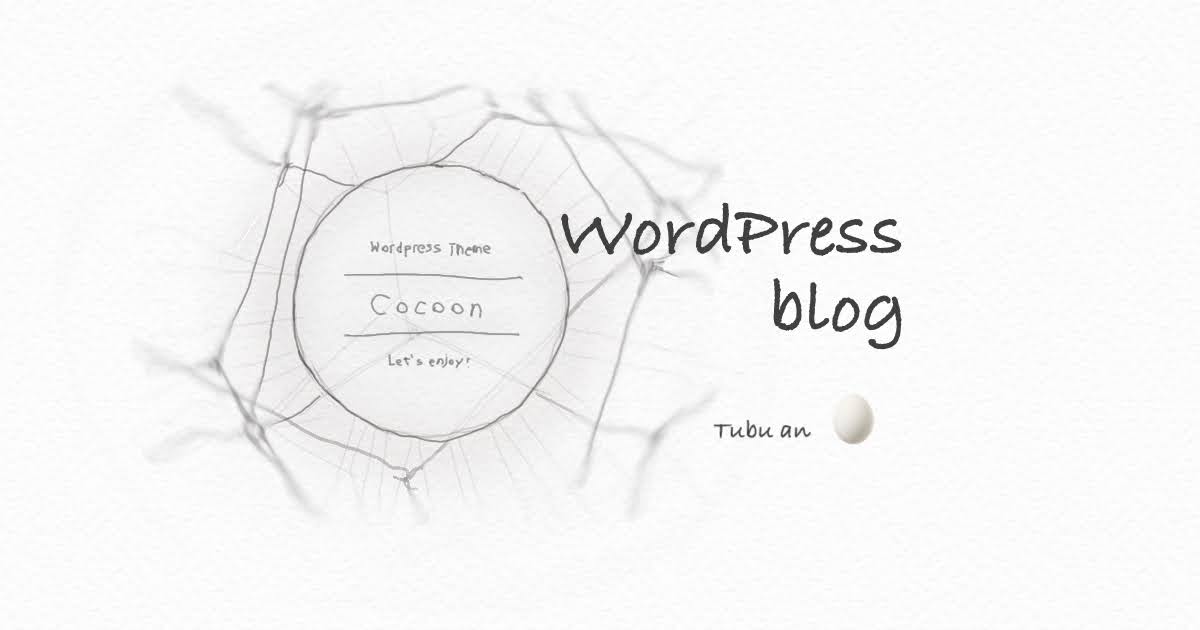
以前の「つぶあんぶろぐ」の顔は⇦のこんな感じ。
こちらはスマホの画面のスクリーンショットです。
使っていた画像は、それぞれCanvaで作成したもの。
できるだけ日本の和の色をつかって、柔らかな日本のイメージになるように、日の丸の国旗の様な柄にイラスト素材を配置して作りました。
文字のフォントを選んでタイトルやカテゴリーを入れました。
背景は薄いピンク色。
今回はこのデザインから、淡い黄色のイメージに一新する際に背景の統一化をすることにしました。
背景色とメインカラムの色でイメージが変わる
最初の頃のblogイメージは、アドセンスに申請する前に、パッと見て分かり易いを目標にして作っています。
出来上がったブログの案内の配置はそのままにして、優しい雰囲気をもちつつ、目に優しく疲れない仕様にしたいと思い今回はイメージカラーを変更して、テストをしていくことにしました。
全体背景色の変更
画像の薄いピンクの部分が背景です。

背景色は、cocoon設定から変更できます。
そのために、まず背景色を決めて、カラーコードを用意しました。
イエローカラーの淡い黄色の色は、#f f f 1 c f という色です。
こんな時、全体的にどんな色になるのか、大きい画面で見られるのがこちらのサイト様

各色をクリックすると画面全体に色が観られる嬉しいサイト様です。
色を決めたいときに、参考になります。
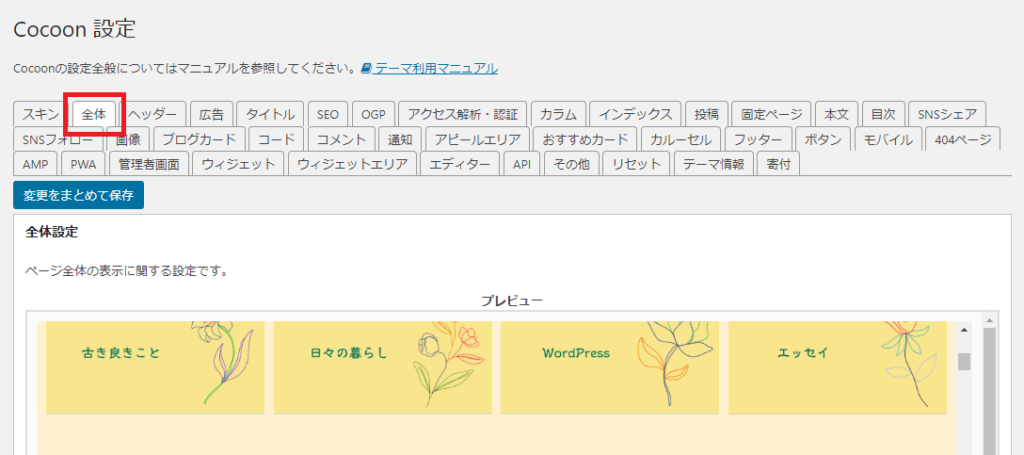
いよいよ設定。cocoon設定の全体の項目より変更します。
設定画面↓の画像ではすでに背景色が更新済みの物です。

画面をスクロールして行くと、

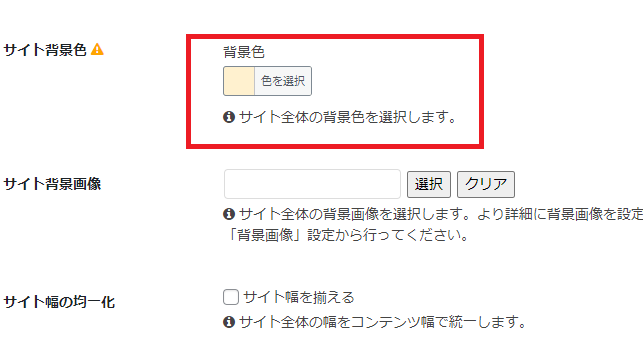
サイト背景色という部分の赤で囲った色を選択をクリックすると、コードを入力できます。
コードを入れるたびに左の色の部分が変化します。
カラーコードを入れたら下の変更をまとめて保存のクリックをすると、画面上のプレビュー画面で背景が変わっているのが確認できます。
メインカラムの背景色の変更
次は、blog画像のカテゴリーの下にちらっと見えている ー新着記事ー と言う白い部分の色を背景と同じ色に変更します。

この白背景のメインカラムの部分を、サイト全体の背景と同じ色にすると、統一感が感じられます。
色の置き方によって変化するので、ここはどんな風にしていきたいか今後試して行きたい部分です。
cocoonテーマは、スキン設定された部分なのでcocoon設定からの変更できる部分ではありませんでした。
解決策として、メインカラム背景を設定できるCSSをテーマファイルエディターのスタイルシートの入力することで変更できます。
ワードプレスの設定の外観から入って、テーマエディターに入力する方法でメインカラムのカラーを変更します。
※重要 テーマエディターに入力する際は今入っているものは消さずに一番下段の次からそのまま改行をして、その下にコピペして貼り付けてください。
間違って消してしまったりしないように失敗する恐れがある方は、今入っている物をいったんメモにコピペするなど必ずバックアップ取っておいてくださいね!
下記のCSSのカラーコードの部分に入れたいカラーコードを入れて下さい。
現在は#f f f f f fと入っている部分です。このまま入れると#f f f f f f=白で入力されます。
/*****メインカラムの背景色を変更する*****/
.main{
background-color: #ffffff;
}
変更後

変更後のホーム画面が全体色が同じカラーになり、統一感が出ました。
記事を開いても同様に、文字の背景がここで言う淡い黄色になって優しいイメージ。
記事の部分が背景と同色化されると、尚更インデックスのアイキャッチ部分が目立ちますね。
選択するスキンによっては、色を入れるだけでは変更できない物もあります。
※背景がカラーとして認識されていない模様が入っているなどの場合です。
そんな時は、その模様のみを消すCSSを入れて無地背景にすることができます。
/*****全体背景画像を無しにする*****/
body{
background-image:none;
}
ここでもワードプレスの設定の外観から入って、テーマエディターに入力する方法で背景の模様を消すことができます。
※重要 テーマエディターに入力する際は今入っているものは消さずに一番下段の次からそのまま改行をして、その下にコピペして貼り付けてください。
間違って消してしまったりしないように失敗する恐れがある方は、今入っている物をいったんメモにコピペするなど必ずバックアップ取っておいてくださいね!
このCSSを入れたままで模様のあるスキンに変更すると、模様が入らなくなるので入れたいときは外してくださいね!
その他、スキンで解決しないなどの場合は、そのスキンを作った本家のサイトでマニュアル確認。
cocoonスキン設定の部分のスキンの右横、作者というリンクから飛べるようになっています。
スキンによっては変更できないようにあらかじめ変更不可の部分があるので、そう言った事も詳しく書いてくださっています。
更に直接質問をしてみると教えていただけます。
私も、分からないときに飛んでみたらすでに質問されている方への返信に解決策が書いてあったという経験をしています。
まとめ
今回は、blogの全体イメージを印象付ける背景の変更をしてみたことについて書いてきました。
初心者の私でも、カラーコードを入力したり、CSSを調べてテーマエディターに入力したり。
プログラムのノウハウが分からなくてもできるちょっとしたブログの楽しみのひとつです。
自分のblogですからカスタマイズも楽しみたい。
カラーを変更するだけでぐっとイメージも変わりますね。
↑のようにヘッダーをCanvaで作ってブログの顔を作ってみたり、
↑作ったヘッダーをcocoonテーマに設定もしてきました。
今回のように色を変えて印象を変えてみたり。
少しの事ですが、全体のイメージが変わった事でリニューアルもできるので新鮮だと思います。
こういう楽しみもあっていいのではないかと。
難しいことはテーマ専門の詳しい説明がありますし。
可能性としてできる事が増えていきますよね!
これからも、そんな楽しいblog生活を発信していきますね♪
つぶあん





コメント